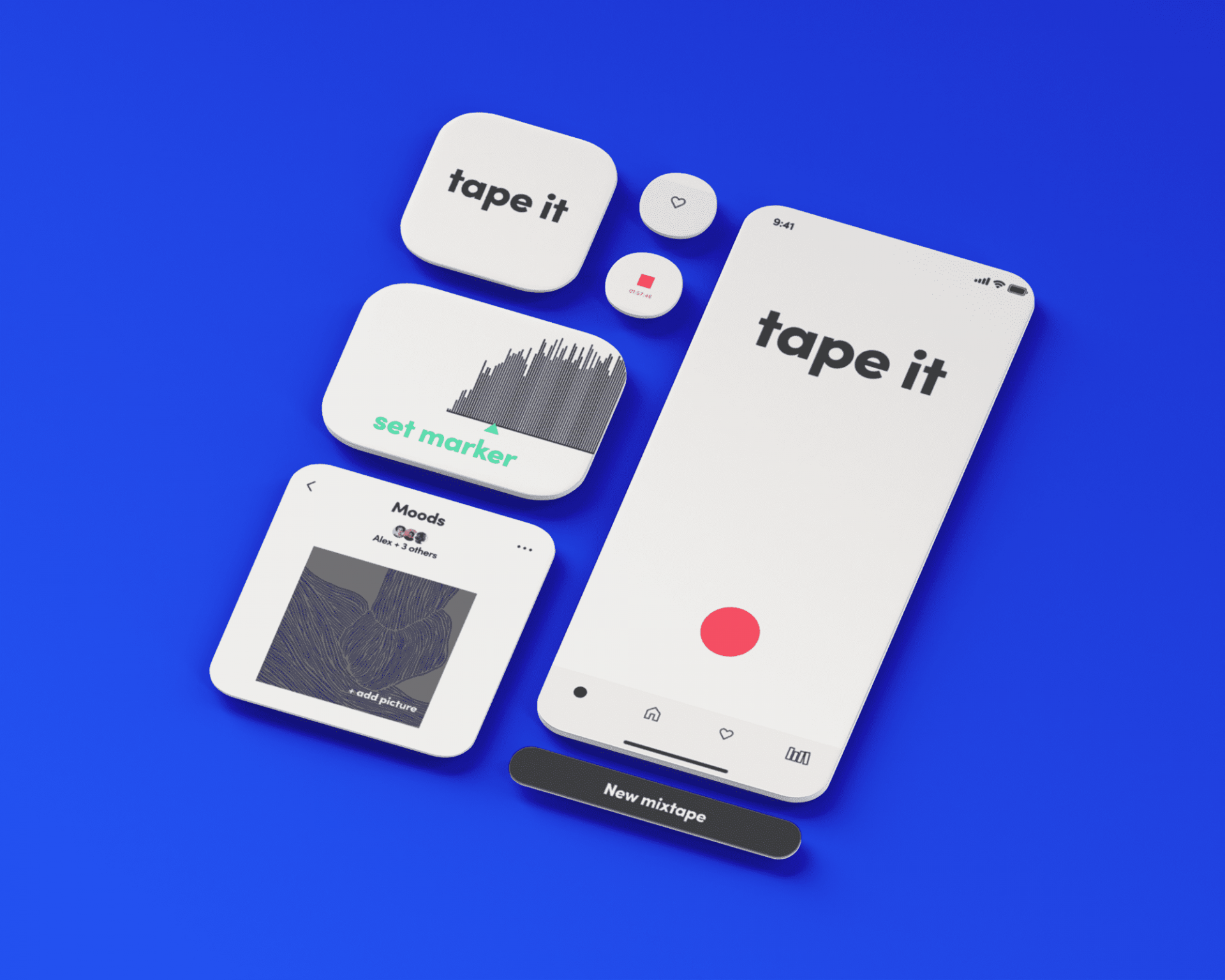
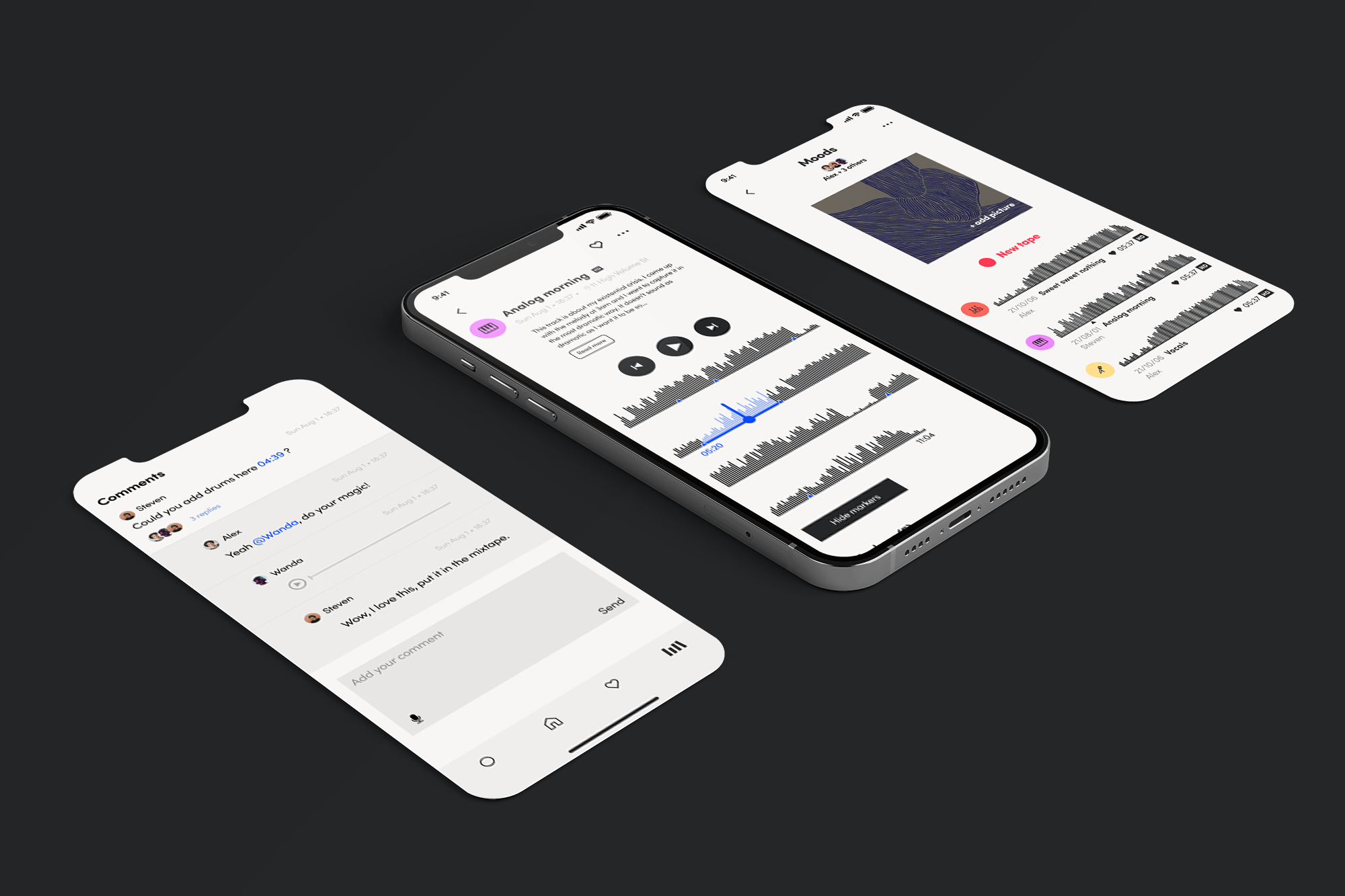
tape it
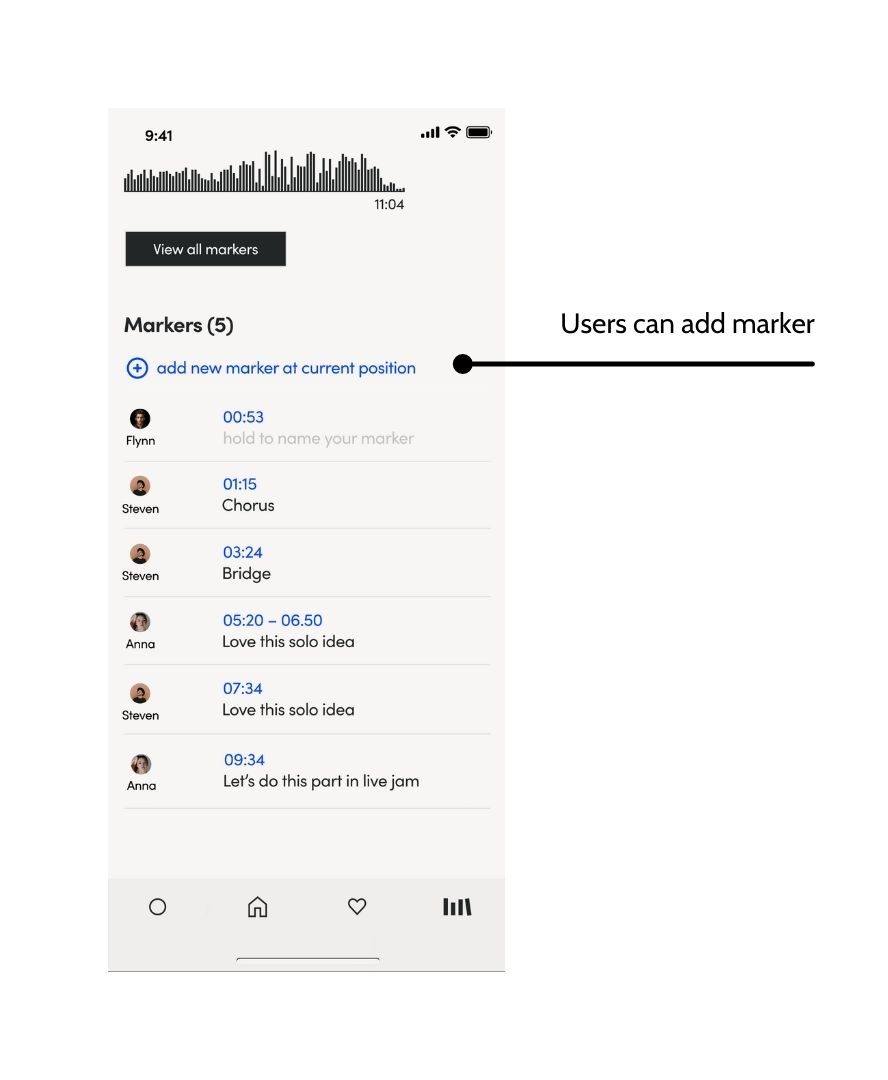
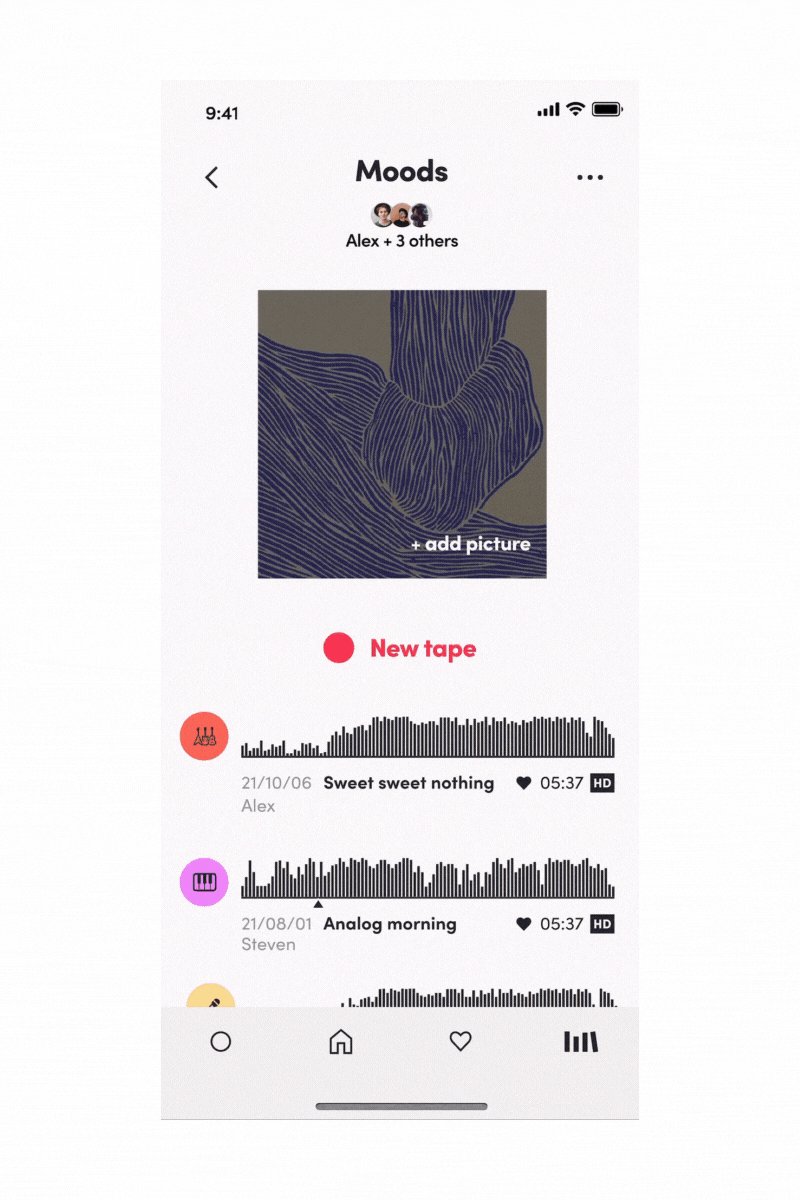
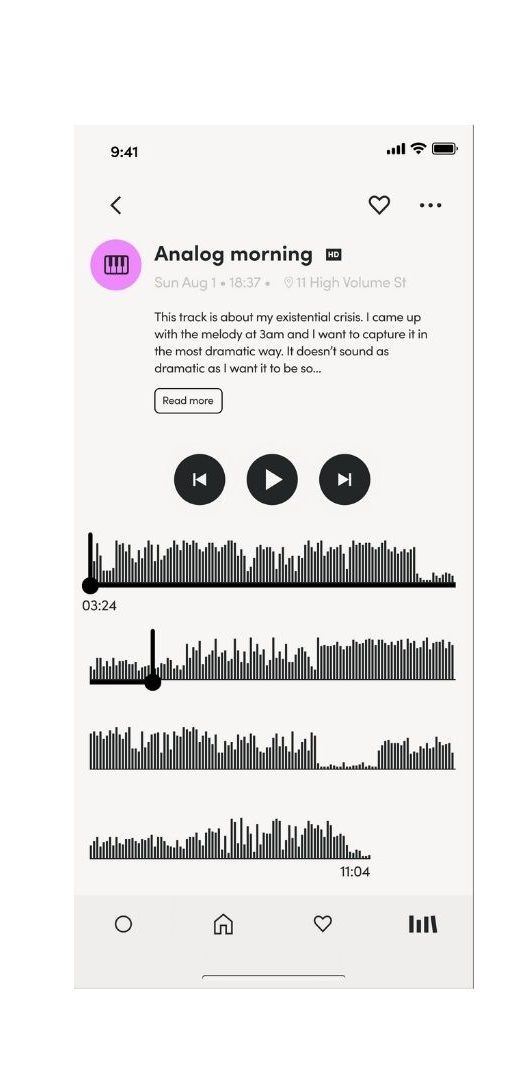
tape it is an app for songwriting & audio recording that helps people record, organize and share ideas.
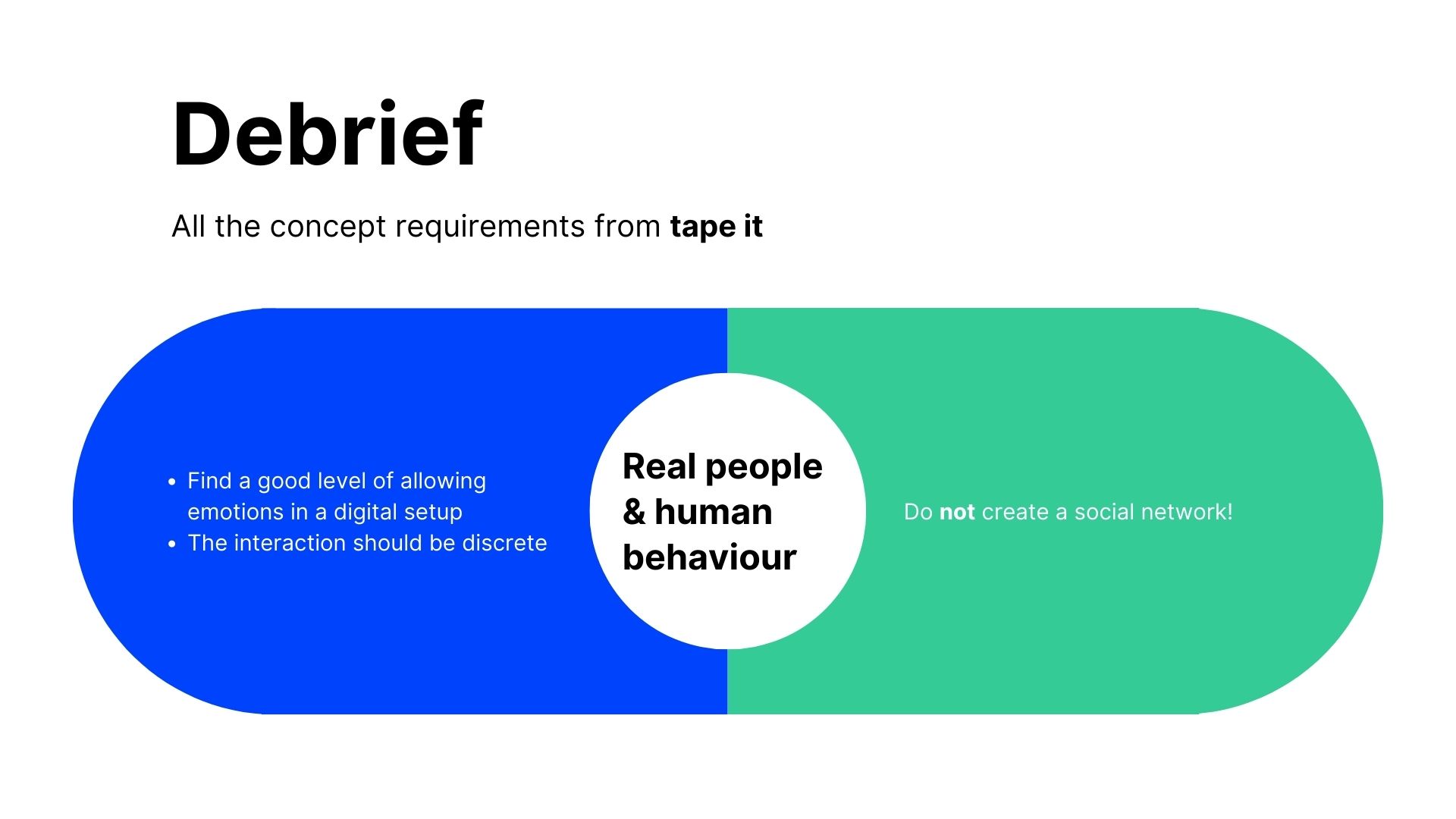
Task
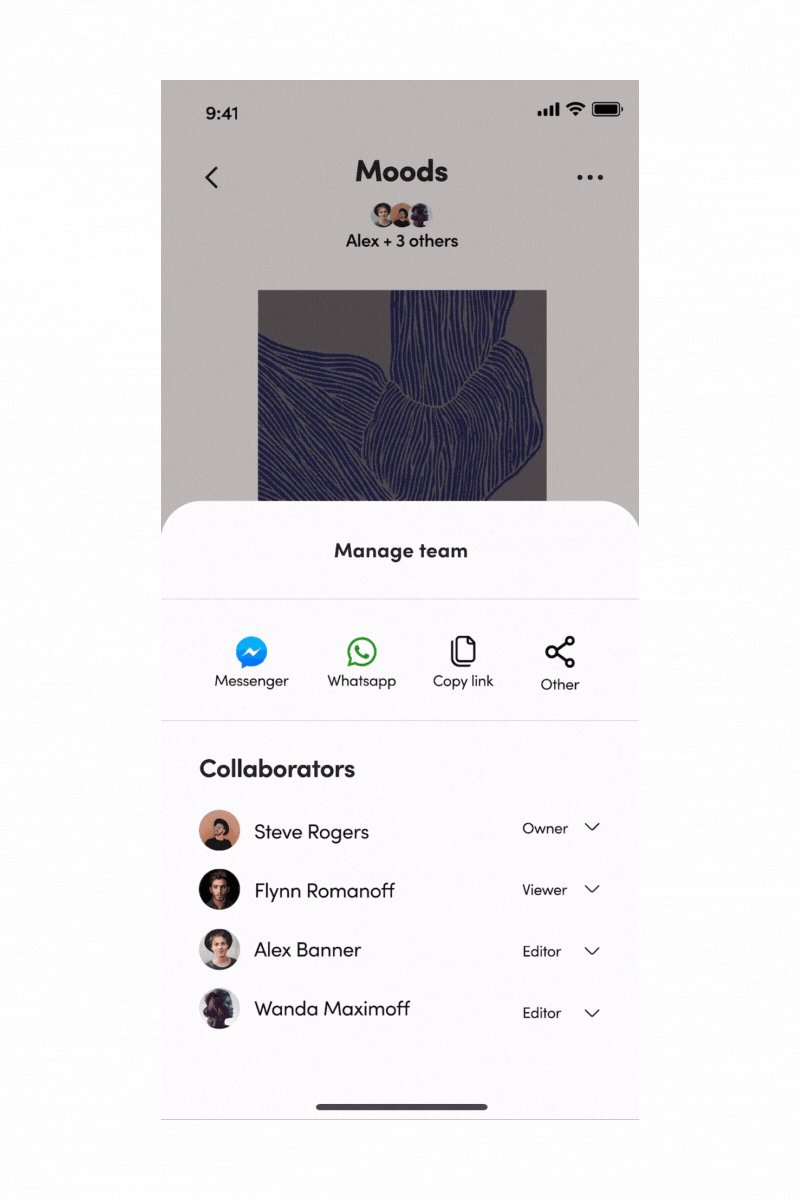
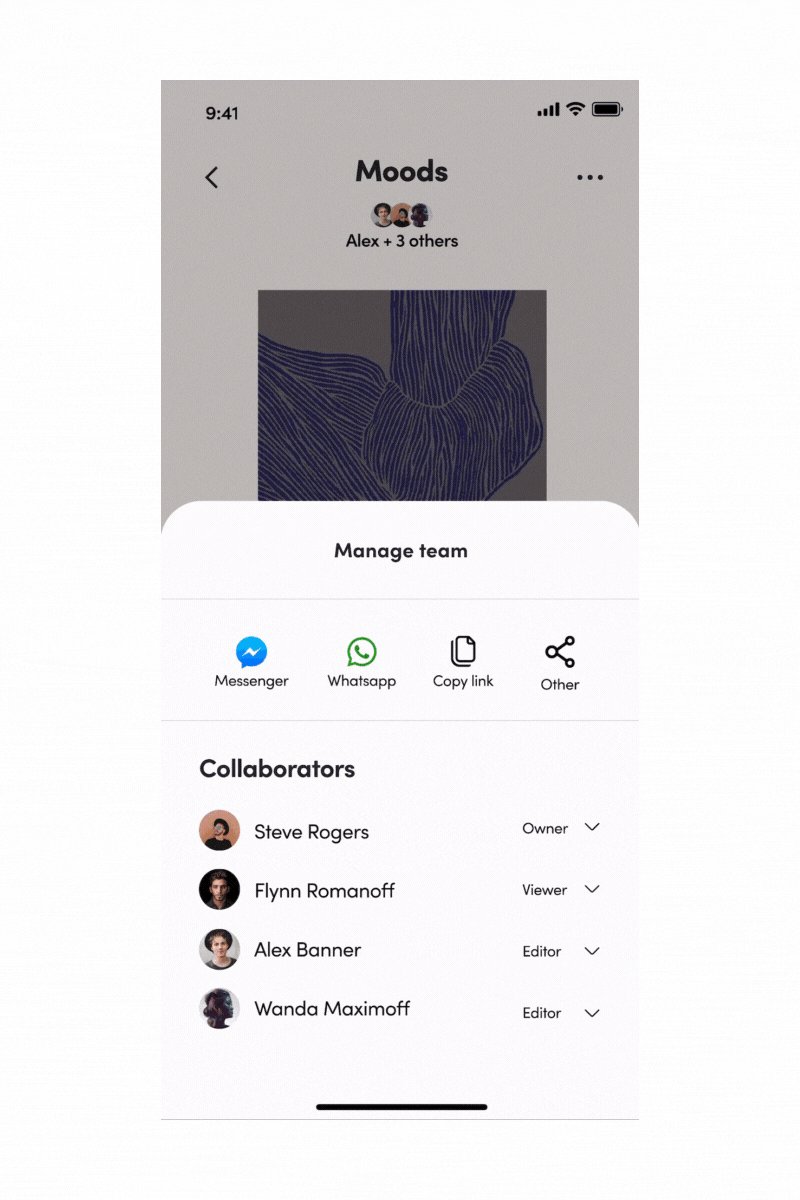
We were asked to create a feature in the app where people can interact and react to a record or mixtape with a good level of emotions in a digital setup